В pdoPage HTML код пагинации в целом устраивает, за исключением содержимого тегов первой и последней, предыдущей и следующей страниц. Вот эту часть часто приходится переписывать и здесь решил опубликовать небольшую шпаргалку для себя, а возможно и еще кому то пригодится. Больших изменений здесь нет, но есть примеры вызова и набор стилей.
Пример вызова сниппета с параметрами
Копирую с реального шаблона, все параметры оставил как есть, все что до $tplPagePrevEmpty не интересно (пишу на всякий случай)
Для начала вариант с использованием чистого Bootstrap 4:
[[!pdoPage?&parents=`[[*id]]`&limit=`9`&tpl=`BlogItem`&includeTVs=`image`&tplPage=`@INLINE <li class="page-item"><a class="page-link" href="[[+href]]">[[+pageNo]]</a></li>`&tplPageActive=`@INLINE <li class="page-item active"><a class="page-link" href="[[+href]]">[[+pageNo]]</a></li>`&tplPageSkip=`@INLINE <li class="page-item disabled"><span class="page-link">...</span></li>`&tplPagePrevEmpty=`@INLINE <li class="disabled page-item"><span class="page-link"><</span></li>`&tplPageNextEmpty=`@INLINE <li class="disabled page-item"><span class="page-link">></span></li>`&tplPageFirstEmpty=`@INLINE <li class="disabled page-item"><span class="page-link"><<</span></li>`&tplPageLastEmpty=`@INLINE <li class="disabled page-item"><span class="page-link">>></span></li>`&tplPagePrev=`@INLINE <li class="page-item"><a href="[[+href]]" class="page-link"><</a></li>`&tplPageNext=`@INLINE <li class="page-item"><a href="[[+href]]" class="page-link">></a></li>`&tplPageFirst=`@INLINE <li class="page-item"><a href="[[+href]]" class="page-link"><<</a></li>`&tplPageLast=`@INLINE <li class="page-item"><a href="[[+href]]" class="page-link">>></a></li>`]][[!+page.nav]]
В итоге со стандартным CSS Bootstrap будет так: 
В других случаях код вызова будет попроще (меньше параметров):
[[!pdoPage?&parents=`[[*id]]`&limit=`9`&tpl=`BlogItem`&includeTVs=`image`&tplPagePrevEmpty=`@INLINE <li class="disabled"><span><</span></li>`&tplPageNextEmpty=`@INLINE <li class="disabled"><span>></span></li>`&tplPageFirstEmpty=`@INLINE <li class="disabled"><span><<</span></li>`&tplPageLastEmpty=`@INLINE <li class="disabled"><span>>></span></li>`&tplPagePrev=`@INLINE <li><a href="[[+href]]"><</a></li>`&tplPageNext=`@INLINE <li><a href="[[+href]]">></a></li>`&tplPageFirst=`@INLINE <li><a href="[[+href]]"><<</a></li>`&tplPageLast=`@INLINE <li><a href="[[+href]]">>></a></li>`]][[!+page.nav]]
CSS
Этот код подойдет в любом случае, в том числе и при использовании Bootstrap:
.pagination {text-align: center;margin-top: 30px;}.pagination li {display: inline-block;padding: 2px;list-style-type: none;}.pagination a, .pagination span {display: block;padding: 0px;text-decoration: none;text-shadow: none;width: 40px;float: left;border-radius: 35px;background: #4f4f4e;overflow: hidden;color: #fff;font-size: 15px;cursor: pointer;height: 40px;line-height: 40px;}.pagination .disabled span {color: #adadad}.pagination .active a, .pagination li:hover a, .pagination .active span, .pagination li:hover span {background: #c00;color: #fff;}
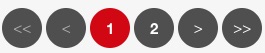
В итоге получится так: