В предыдущей статье я рассказывал, как создать xml карту для поисковиков, а в этой статье я опишу создание HTML карты.
Зачем нужна HTML карта сайта?
HTML карта улучшает навигацию по вашему блогу. Дает возможность оценить всю структуру сайта и посмотреть на сайт в масштабе. Так же это дополнительная внутренняя перелинковка.
Как создать html карту сайта для WordPress?
В этом не трудном деле, к нам на помощь придет плагин WP DS Blog Map.
Проходим стандартный шаг установки плагина на WordPress и переходим к настройке.
После активации в админ панели, в навигаторе, появиться ссылка DS Blog Map, переходим на нее и начинаем настройку.
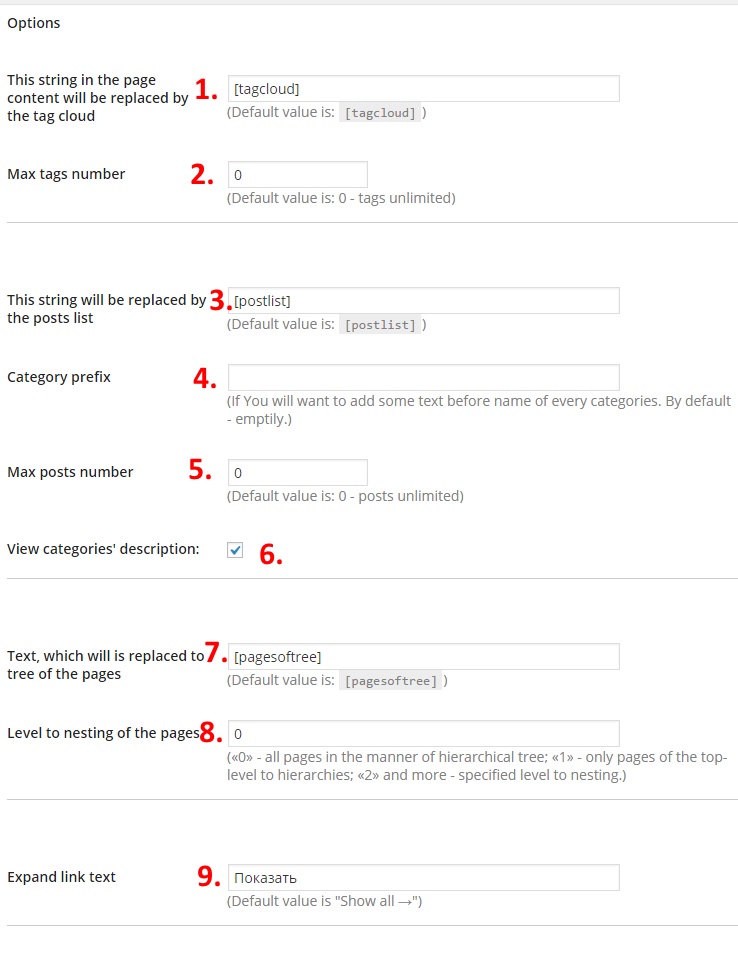
Желательно ничего, конечно, там не менять, но все же подробно все опишу, опираясь на скрин.

1. Шорткод для обозначения тегов. (не меняйте)
2. Максимальное количество тегов
3. Шорткод для отображения постов (записей) (не меняйте)
4. Префикс для категорий (рубрик). По умолчанию – пусто.
Если вы хотите что бы в карте сайта перед названием каждой категории отображалось слово, например: “Категория, Раздел, Жанр” впишите его в то поле.
5. Максимальное число постов
6. Показать описание категорий
7. Шорткод для отображения страниц (не меняйте)
8. Уровень вложенных страниц
0 –страницы в виде иерархического вида | 1-только страницы верхнего уровня иерархии | 2 и больше – указанный уровень иерархии
9. Текст ссылки “показать все”
10. На скрин десятый пункт не попал, но он есть. Category that should be excluded (исключение категорий). Здесь можно отметить какие категории нужно исключить из карты.
Ну, вот в принципе все настройки я описал, но на этом создание карты сайта еще не закончено.
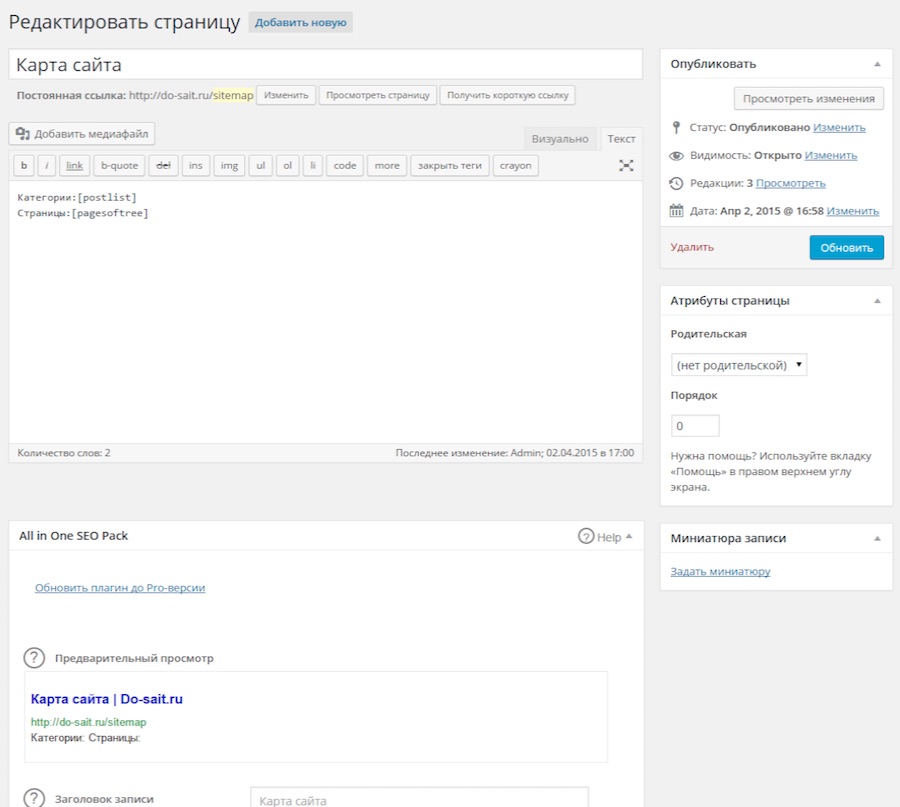
Переходим в Админ панель > Страницы > и создаете новую страницу:
Заголовок: Карта сайта
Содержимое:
Записи по меткам:
[tagcloud]Записи по категориям:
[postlist]Страницы:
[pagesoftree]Выглядеть это будет примерно так: (я метки не использую, соответственно в карте их тоже нет):

Теперь в списке страниц, появиться карта сайта.
Удачи!






