Несколько дней подряд работаю над шаблоном, который недавно поменял. До этого стоял фиксированный шаблон, как бы я не бился с ним, адаптированным сделать я его не смог, поэтому пришлось поступить иначе – установить уже адоптированный шаблон и переделать его под себя. Сделал всю работу и решил проверить скорость загрузки сайта в PageSpeed, результаты меня, мягко говоря, поразили. Счетчик скорости показывал всего лишь 22/100, так никуда не годиться, что-то надо делать и я начал все оптимизировать. В итоге результат смог улучшить до 65/100, но и на этом я не собираюсь останавливаться. Своими методами, я с радостью поделюсь с вами, так что подписывайтесь на обновления в низу статьи и будьте всегда в курсе.
В этой статье мы рассмотрим плагин Autoptimize, вклад, конечно, он внес не большой, но все-таки немного помог, увеличив хоть как-то показатели. Перед показом страницы, плагин собирет все JS файлы в один и выводит в конце страницы, то же самое происходит и с CSS файлами. Кроме этого вдобавок он еще оптимизирует и код HTML. Рекомендаций его обязательно ставить, я не даю, но и не ставить тоже. В общем, выбор за вами, а за мной описание настроек.
Проходим стандартный процесс установки, после чего в настройках у вас появиться новый пункт Консоль > Настройки > Autoptimize
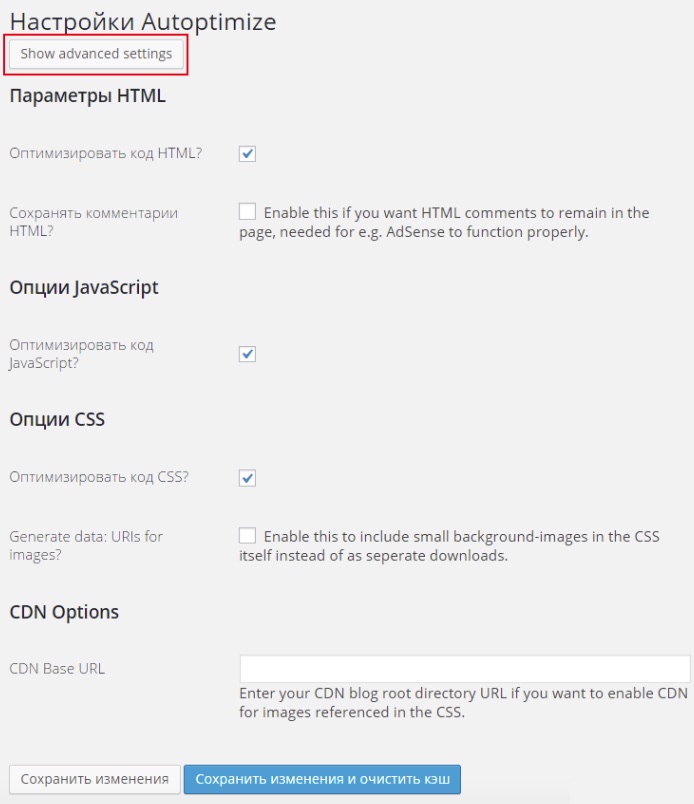
Основные настройки.
Отмечаем обязательно эти пункты:
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
Сохранять комментарии HTML – если в коде страницы есть какие-то важные комментария о работе плагинов (например, Super Cache выдает инфорцию на сколько страница стала загружаться быстрее) то нужно отметить этот пункт, в других же случаях отмечать его не стоит.
Generate data: URIs for images – что делает эта настройка, я так до конца не понял, какие-то изображения станут фоновыми, что в свою очередь тоже должно ускорить сайт.
Можно отметить, но толку большого не будет.

Дополнительные настройки.
В вверху страницы есть кнопочка под названием “Show advanced settings”, после ее нажатия, всплывут дополнительные настройки.
Force JavaScript in <head> – плагин подключает JavaScript в конце страницы, но из-за этого могут появляться различные ошибки, при подобных проблемах просто отметьте этот пункт.
Look for scripts only in <head> — работать только со скриптами в <head> . Использовать желательно с предыдущей настройкой.
Exclude scripts from Autoptimize – список скриптов которые нужно исключить. Эти настройки лучше вообще не трогать.
Add try-catch wrapping – исключать нерабочие скрипты. Если вы не уверены в работоспособности скриптов на вашем сайте, отметьте этот пункт, и они будут исключены.
Look for styles only in <head> — производить работу только со стилями расположенными в <head>. Не понимаю, зачем вообще данная опция.
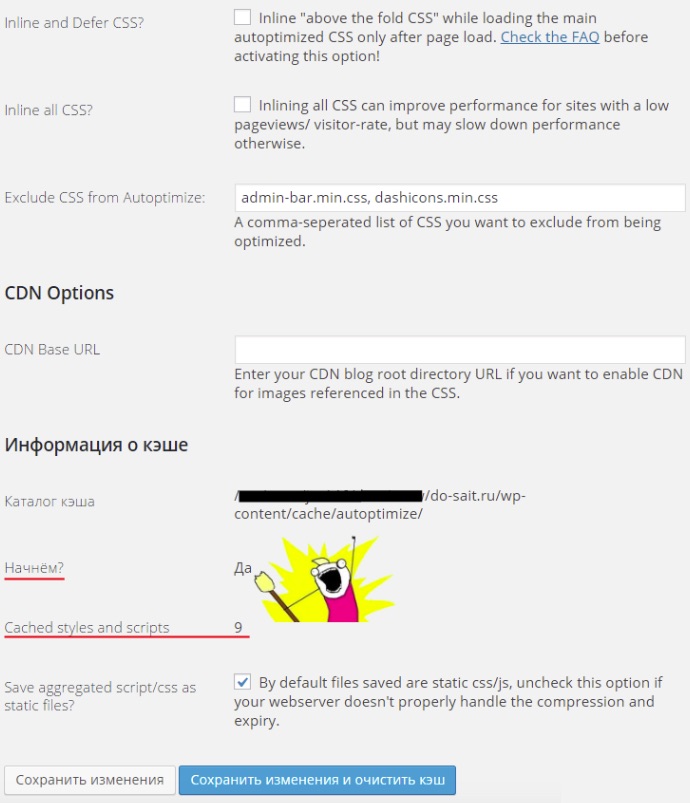
Inline and Defer CSS – стили CSS будут загружаться после загрузки HTML. Опять что-то странное, естественно не отмечаем.
Inline all CSS – встраивает стили CSS в HTML документ. Вес HTMLстраниц очень сильно увеличиться, активировать, тоже не стоит.
Exclude CSS from Autoptimize – та же история что и с исключением скриптов, только на этот раз со стилями. Как и в прошлый раз, советую вам ничего не изменять.
CDN Options – это тоже лучше не трогать.
Информация о КЭШе – при активации дополнительных настроек вылезает еще и статистика. Показывается место хранение кеша, сколько файлов храниться в кеше (на скрине подчеркнул). Если их количество превышает 80, то советую насторожиться, хорошо проверить ваш сайт и удалить плагин.
Save aggregated script/css as static files – отметить если у вас есть подозрение что сервер не правильно обрабатывает и сжимает файлы. Было отмечено по умолчанию, так решил и оставить.
Ну и самое веселое это странный вопрос – “Начнем?” И ответ “Да”. Конечно, я понимаю, что это, скорее всего информация, что плагин работает, но все равно выглядит забавно.

Создавайте хорошие сайты. До встречи.






