Плагин очень важен в плане оформления, но в тоже время упрощает использование сайта, поэтому в топе плагинов он занимает второе место.
В чем суть плагина WP-PageNavi?
PageNavi меняет стандартную постраничную навигацию “<< Предыдущие записи | Следующие записи > >”

на красивую и более функциональную “1,2,3>>”.

Я думаю по скринам и живимому примеру – данному сайту, будет понятно, какая из версий привлекательнее.
Установка и настройка WP PageNavi.
Скачать PageNavi можно с официального каталога WP, по этой ссылке. А здесь описано как устанавливается плагин PageNavi.
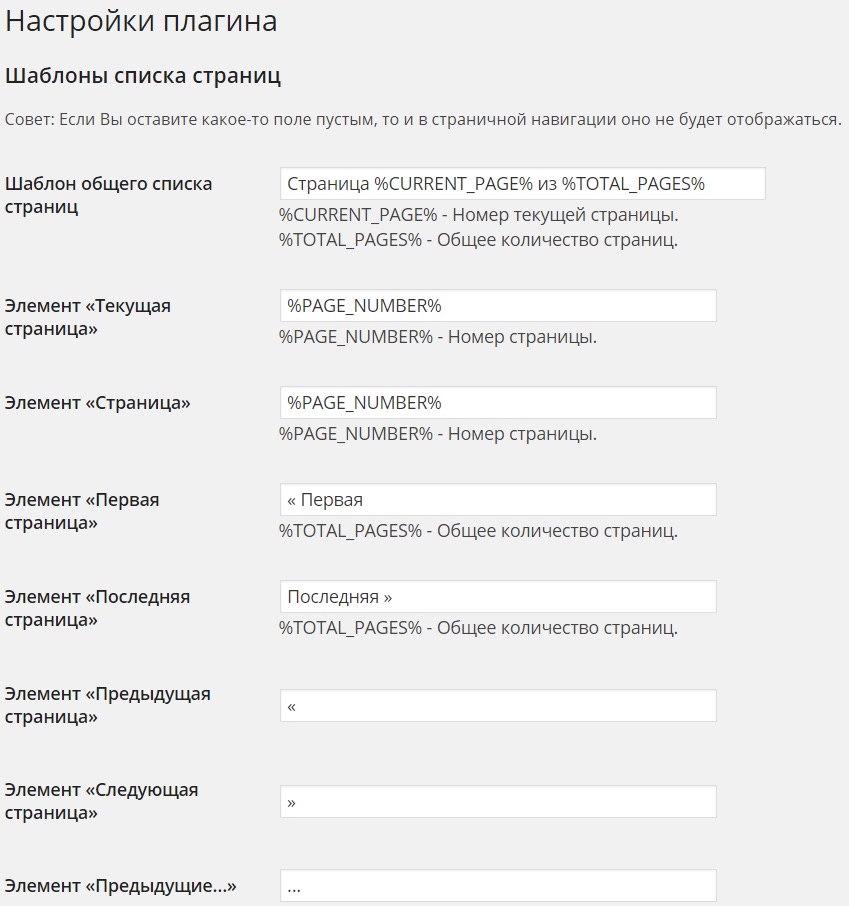
Перейдем к настройке. После активации плагина в админ панели, в разделе “настройки” появится пункт под названием “список страниц”, переходим туда и начинаем настройку плагина.

Дабы не быть капитаном очевидностью, я не буду вам детально объяснять, как все настраивать, там и так все на русском и все везде подписано, без меня отлично разберетесь. Однако я все-таки опишу пару функций, что бы сэкономить вам время, потраченное на разборку с ними.
Во первых “Использовать стиль pagenavi-css.css” – что же это такое? По умолчанию данная функция выключена. Если ее включить, будеть использоваться оформление навигации из файла по адресу:
/wp-content/plugins/wp-pagenavi/pagenavi-css.css
При выключенном состояние, используется расцветка, заданная в шаблоне.
Во вторых “Стиль списка страниц”, на выбор есть два варианта это обычный и выпадающий список.
Обычный:

Выпадающий:

Ну как по мне – обычный гораздо лучше. В принципе на этом все, спасибо за внимание.
А вы используете плагин pagenavi ?






