Начну с того, что существует два типа карты сайта:
Первый тип – это XML карта сайта. Она создается для облегченной навигации, поисковым роботам у вас на сайте. Без карты поисковики будут чувствовать себя, как в лабиринте и новые страницы будут индексироваться значительно дольше, чем с картой. Поэтому устанавливать плагин для создания карты, желательно сразу же после открытая сайта.
Второй тип — HTML карта сайта. HTML карта имеет дизайн вашего сайта и так же как xml карта, облегчает навигацию по сайту. Только на этот раз к роботам она не имеет никакого значения, а служит непосредственно вашим посетителям и дает возможность взглянуть на всю структуру сайта в масштабе.
В данной статье мы разберем сначала xml карту сайта.
Первый способ. Создание карты сайта с помощью WordPress SEO by Yoast.
Как я уже писал, SEO by Yoast целый набор инструментов по сео оптимизации вашего сайта. В том же наборе есть и инструмент по созданию карты сайты. О том, как он работает, читайте на странице плагина.
Второй способ. Создание карты сайта с помощью плагина All In One SEO Pack.
Данный плагин, с последних версий, так же поддерживает функцию создания xml карты сайта. Подробнее вы можете прочитать об этом вот здесь.
Третий способ. C помощью плагина Google xml sitemap.
В хранилище WordPress, у него уже 16 миллионов скачиваний.
Устанавливаете его как обычно и переходите к настройке.
Настройка Google xml sitemap:
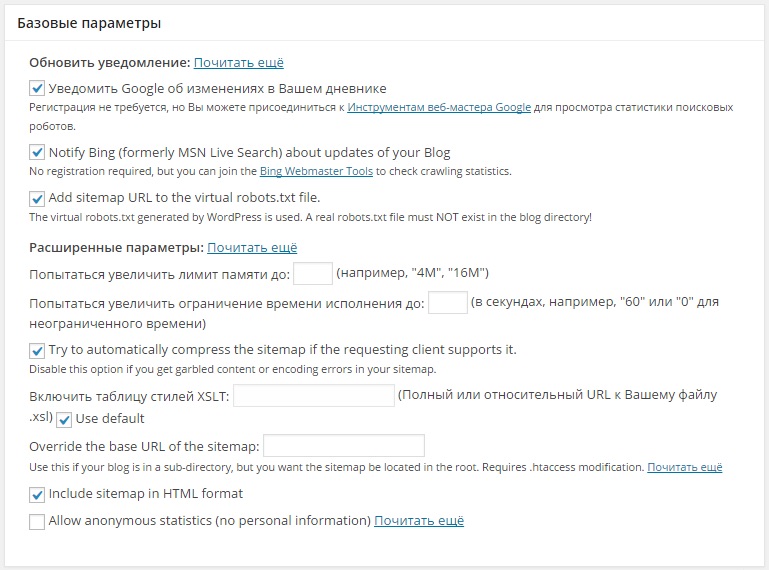
Базовые параметры:
Отмечаем первые два пункта. В них мы даем согласие на уведомления поисковиков об изменениях.
В третьем пункте, плагин хочет добавить в robots.txt ссылку на карту. Если вы не сделали это в ручную, то не лишаем его такой радости и обязательно отмечаем чекбокс
Include sitemap in HTML format – создать карту в html формате? Этот пункт отмечать не нужно, карта сайта будет так же для роботов, а не для людей как я писал, выше. Только в html формате.
Allow anonymous statistics– анонимно собирать статистику для разработчика. Как-то мне и без статистик хорошо.

Дополнительные страницы:
В этих настройках, в карту можно добавить страницы, которые не относятся к вашему сайту. Я лично воздержался)
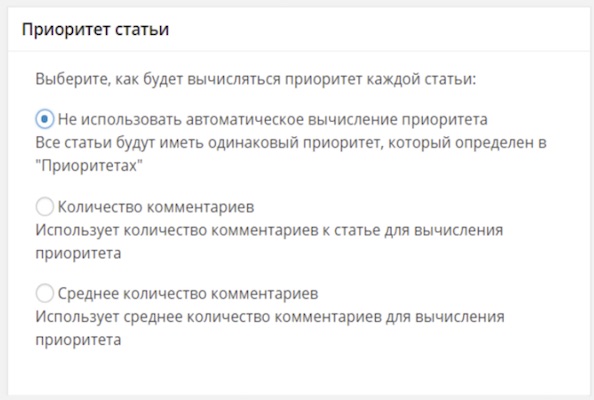
Приоритет статьи:
Отмечаем первый пункт и двигаемся дальше.

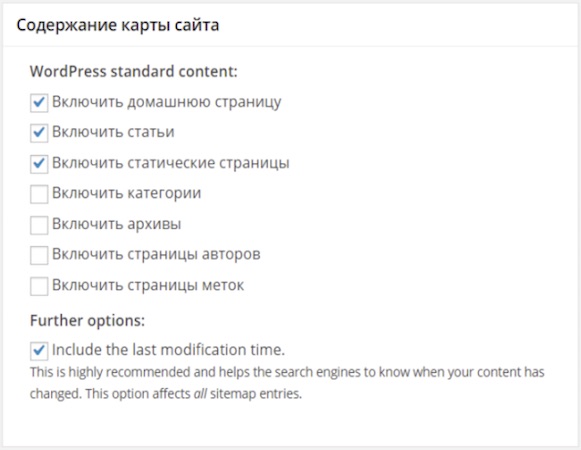
Содержание карты сайта:
Отмечаем то что нужно.

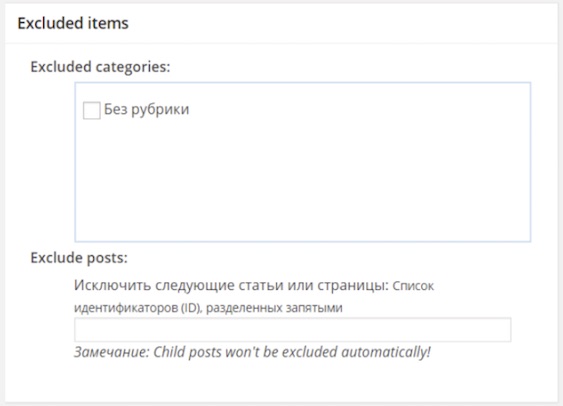
Excluded items: Исключенные элементы. Можете удалить из карты рубрики или статьи.

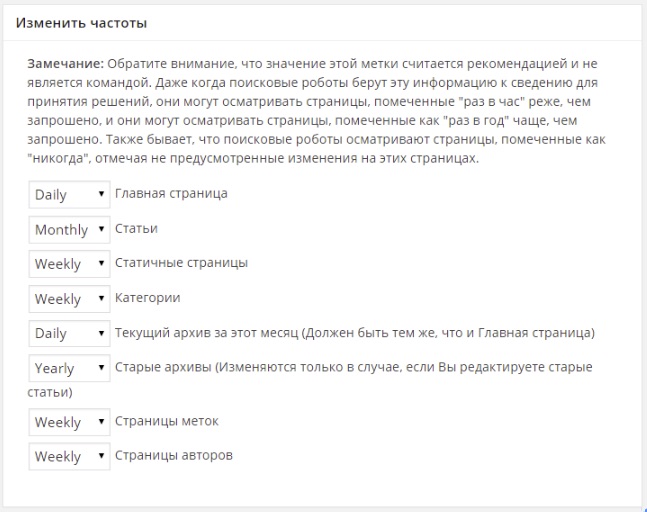
Изменить частоты:
Как часто роботам нужно индексировать …?
- Always — всегда
- Hourly – каждый час
- Daily – каждый день
- Weekly – каждую неделю
- Monthly — ежемесячно
- Yearly — ежегодно
- Never – никогда.

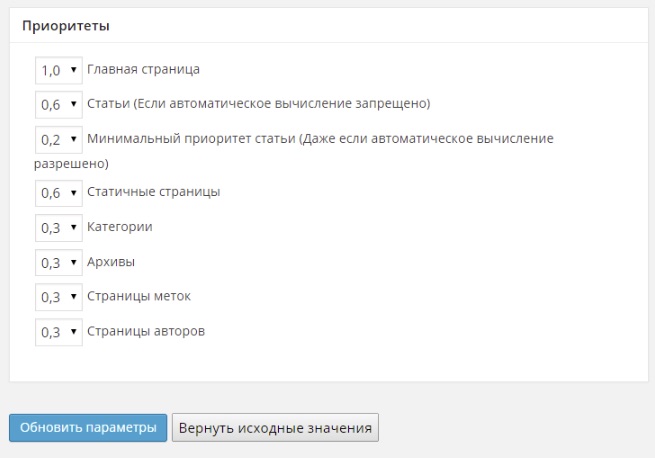
Приоритеты:
Приоритеты расставляются для того что бы поисковики знали куда нужно идти в первую очередь. И не вздумайте выставлять всем максимальный приоритет, желательно оставить все как есть.

Четвертый способ. Создание xml карты для WordPress без плагина.
Заходим сюда и нажимаем “Генерация Sitemap бесплатно”, после того как сайт сгенерирует вам карту сайта, закидываете ее в корень сайта (обычно “public_html/www”), называем ее “sitemap.xml”и прописываем путь в самом конце robots.txt
Sitemap: http://ваш_сайт.ru/sitemap.xml
Минус в том, что при добавление новых записей, карту придется обновлять в ручную, каждый раз генерируя ее на сайте указанном выше — это пустая трата времени. Лучше уж поставьте плагин.
Ну вот и все. А каким способом вы создали xml карту ?







Sitemap.xml с версии wp 5.5 автоматически генерится должен, но не всегда работает корректно к сожалению. А html карту обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить, sverchokcorm.ru/sitemap/тут например пару картинок добавил, все повеселее)
Спасибо, была проблема в карте, страница про стоимость штукатурных работ shtukaturka-ufa.pro/shtukaturka-sten-cena-rabot/ не индексировалась Яндексом. Благодаря вашей статье все работает.
Я создал карту без плагинов вот таким способом: XML карта сайта на WordPress без плагинов moneyinnetwork_xml_sitemap
Не стоит она (карта сайта) таких заморочек. По большому счету — список ссылок, который хорошо если есть. Даты, приоритеты — поисковику не очень то интересны