
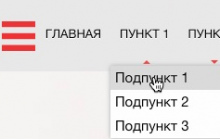
Создаем адаптивное меню для сайта на основе списка, простое, но с плавным раскрытием, с примером. Весь процесс от получения данных из БД до готового меню

Подсчет стоимости услуг, работ в зависимости от количества и с учетом минимального значения. Увеличение количества на определенное число (шаг). Итого.

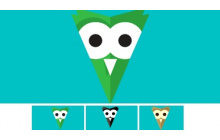
Изменения пагинации Owl Carousel 2 для навигации по клику на миниатюру. Заменим точки изображениями

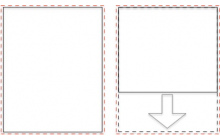
Как растянуть блок на 100% высоты родителя и центрировать содержимое по высоте. Варианты для определенной и неизвестной высоты родителя
Используем разные стили оформления сайта в зависимости от используемой в ОС (Mac OS, Windows) цветовой схемы, используя media prefers-color-scheme
Здесь расскажу о том, как выделить в тексте фразы, соответствующие определенным частям (времени) видео на странице. Таким образом, например, можно сделать краткое содержание для видео. Еще один вариант - в примере

Интеграция сайта с Direct Pay Online (DPO) используя API. Получение токена через AJAX и перенаправление на страницу оплаты
Вариант не просто транслита, есть возможность передачи в функцию параметра, в зависимости от которого можно вывести символы только сделав транслит, можно также убрать лишние символы, перевести в нижний регистр, задать разделитель

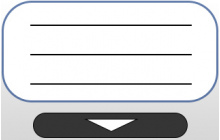
Примеры реализации раскрывающихся по клику блоков на jquery. Есть несколько кнопок, одна открывает следующий за ней блок, другие открывают блок по атрибуту